
Как опытный пользователь Android с многолетним опытом работы за плечами, я должен сказать, что создание этого виджета KWGT было восхитительным путешествием по воспоминаниям. Это вернуло меня в старые добрые времена, когда я настраивал домашний экран и делал свой телефон по-настоящему моим.
"Просто покупай индекс", говорили они. "Это надежно". Здесь мы обсуждаем, почему это не всегда так, и как жить с вечно красным портфелем.
Поверить в рынокЯ считаю, что мои навыки работы с KWGT (Kustom Widget Maker) не совсем на должном уровне, на мой взгляд. Когда я часто использовал Nova Launcher, мне нравилось настраивать главный экран, добавляя самодельные виджеты, показывающие время, погоду и состояние телефона. Однако у меня возникли проблемы с заменой виджетов Google по умолчанию. Первоначально я стремился улучшить их, но обнаружил, что то, что уже было, трудно превзойти. И все же мне интересно, можно ли создать новый виджет Google, которого в настоящее время не существует?
Чтобы расширить свои возможности, я поставил перед собой задачу разработать эксклюзивный инструмент, который обеспечил бы быстрый доступ к нашим основным бизнес-приложениям и сервисам.
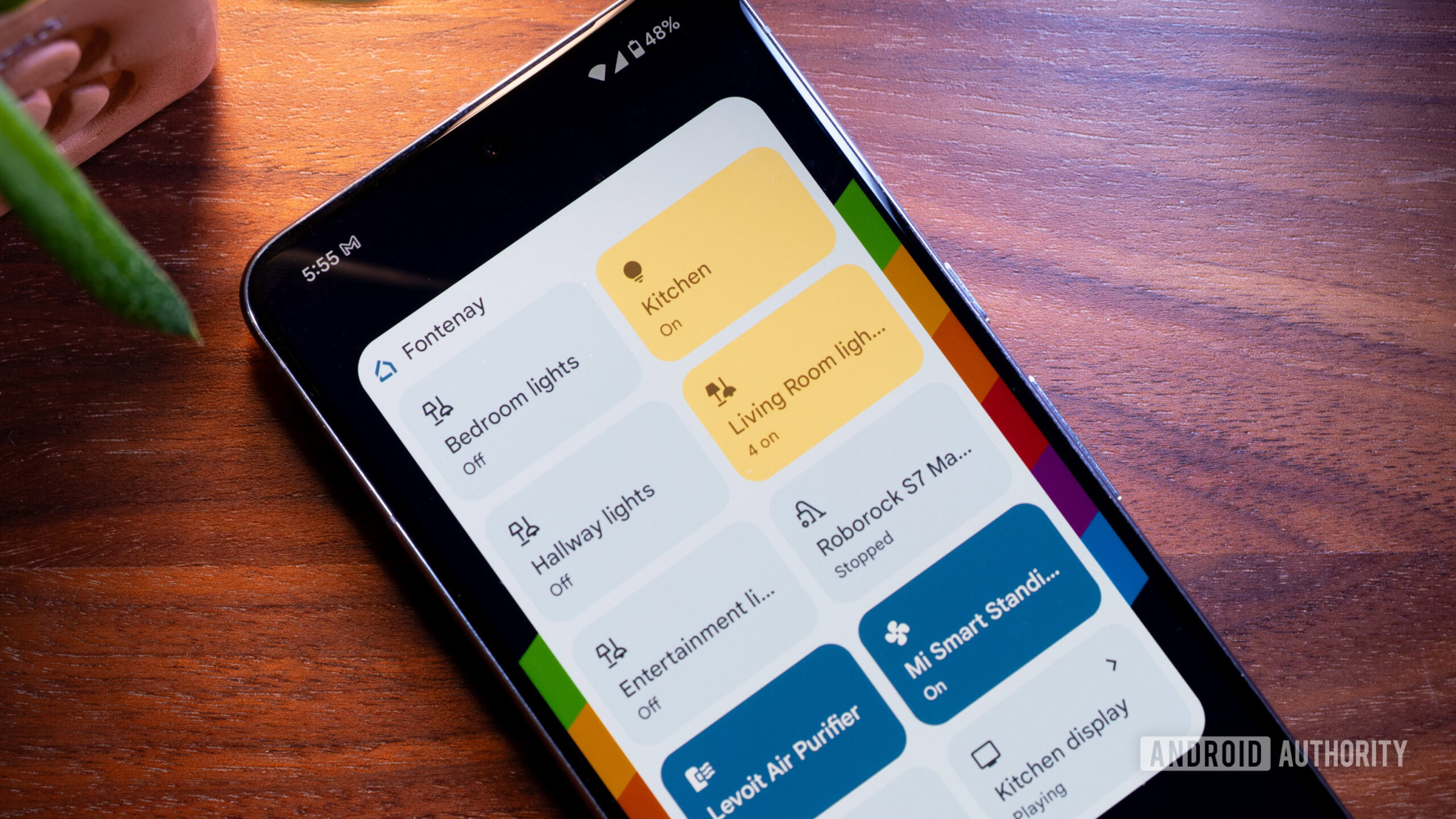
Зачем вообще заменять виджеты Google?

Во введении было указано, что моим первоначальным заданием было воспроизвести и улучшить существующие виджеты Android компании с помощью KWGT. Однако через некоторое время я понял, что это окажется непродуктивным занятием. Хотя KWGT надежен, конечные результаты никогда не смогут сравниться с совершенством, богатыми функциями и удобством использования текущих виджетов Google. Поэтому я решил вместо этого изучить другой подход.
Мне нужен был простой виджет с ярлыками для сервисов и инструментов Google, которые я использую чаще всего, и KWGT позволил мне его создать.
Один из способов перефразировать данный текст на естественном и легко читаемом языке:
Как я создал свой виджет Google с помощью KWGT

Раньше у меня был некоторый опыт работы с KWGT, но я не достиг того уровня знаний, к которому стремился. Несмотря на это, я обнаружил, что создавать виджеты с помощью этого инструмента на удивление просто.
Загрузка KWGT и добавление виджета в лаунчер
Первоначально необходимо скачать приложение KWGT из магазина Google Play. Базовую версию можно использовать бесплатно, но если она вам нравится и вы хотите получить доступ ко всем ее функциям, я рекомендую перейти на версию Pro, вложив средства. Это вариант, который я использую для этого урока.
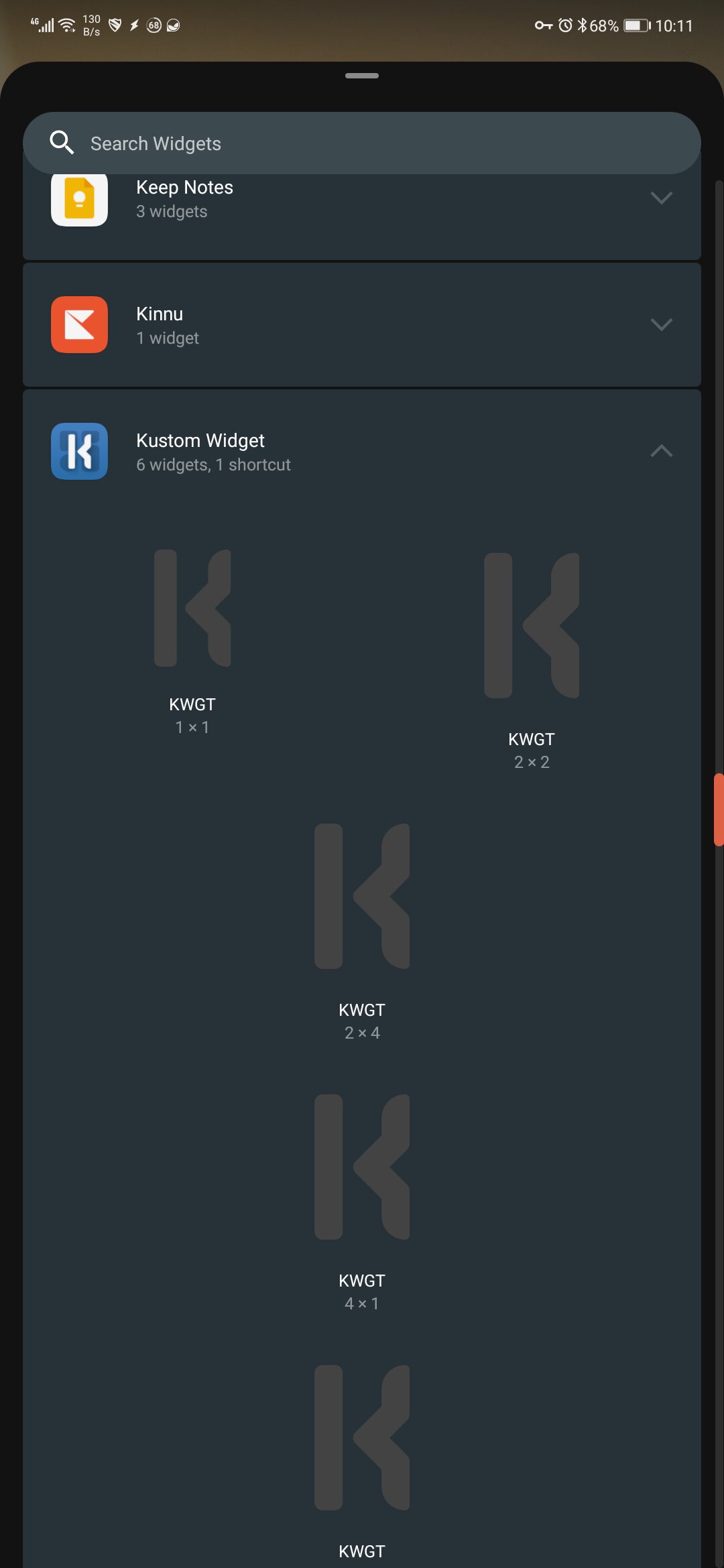
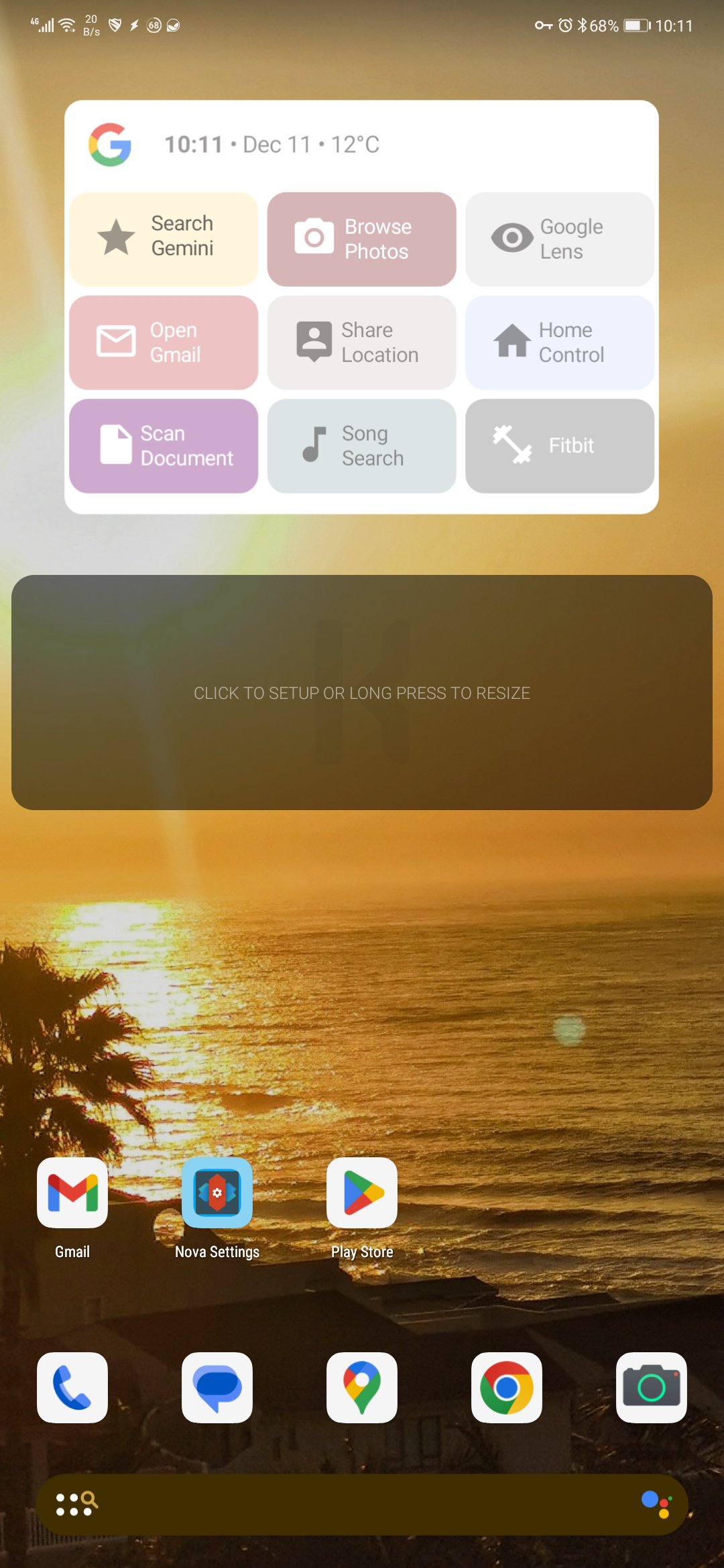
На следующем шаге вам следует настроить виджет KWGT на главном экране Android. Метод может отличаться в зависимости от вашей программы запуска, но обязательно сначала выберите размер виджета KWGT 4×4 — это обеспечивает достаточно места для настройки, и вы всегда можете уменьшить его позже.
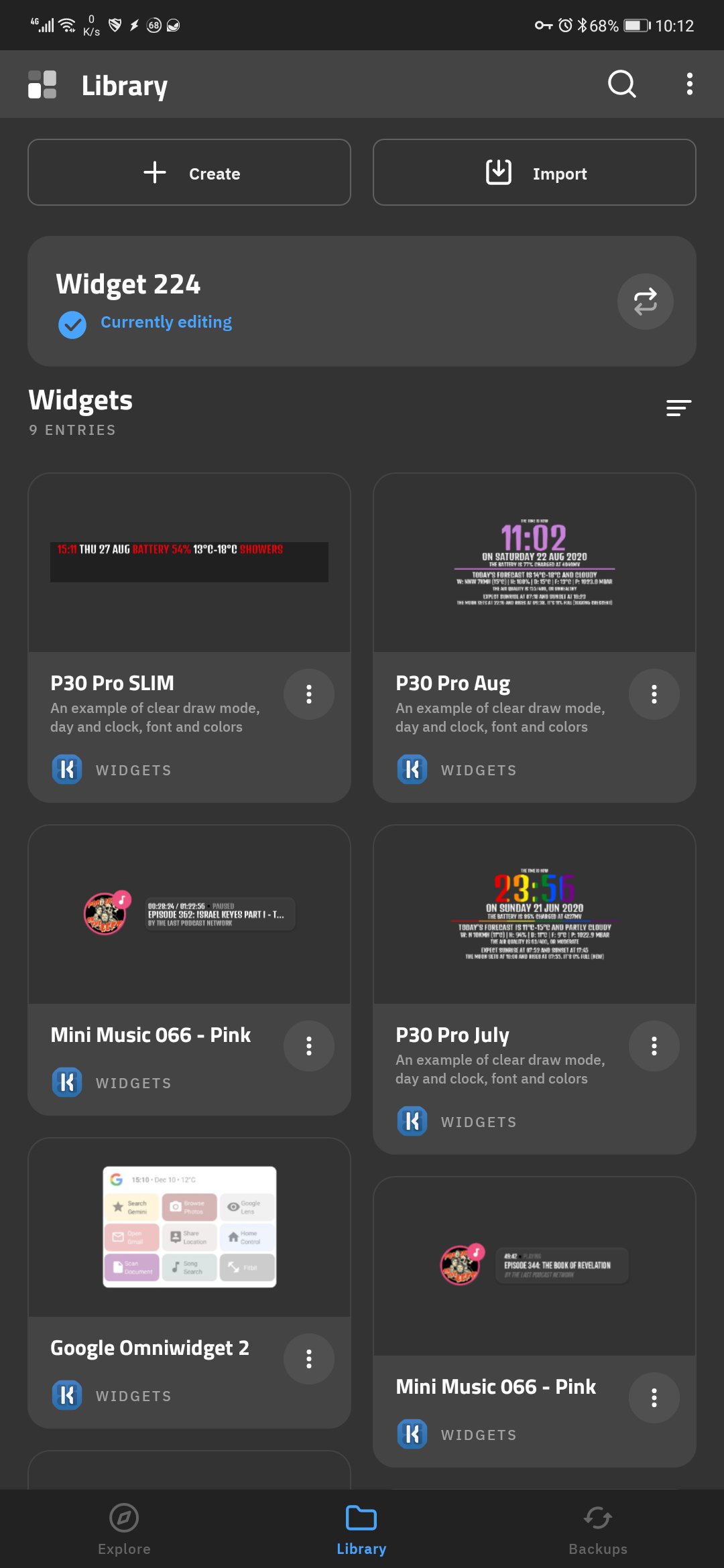
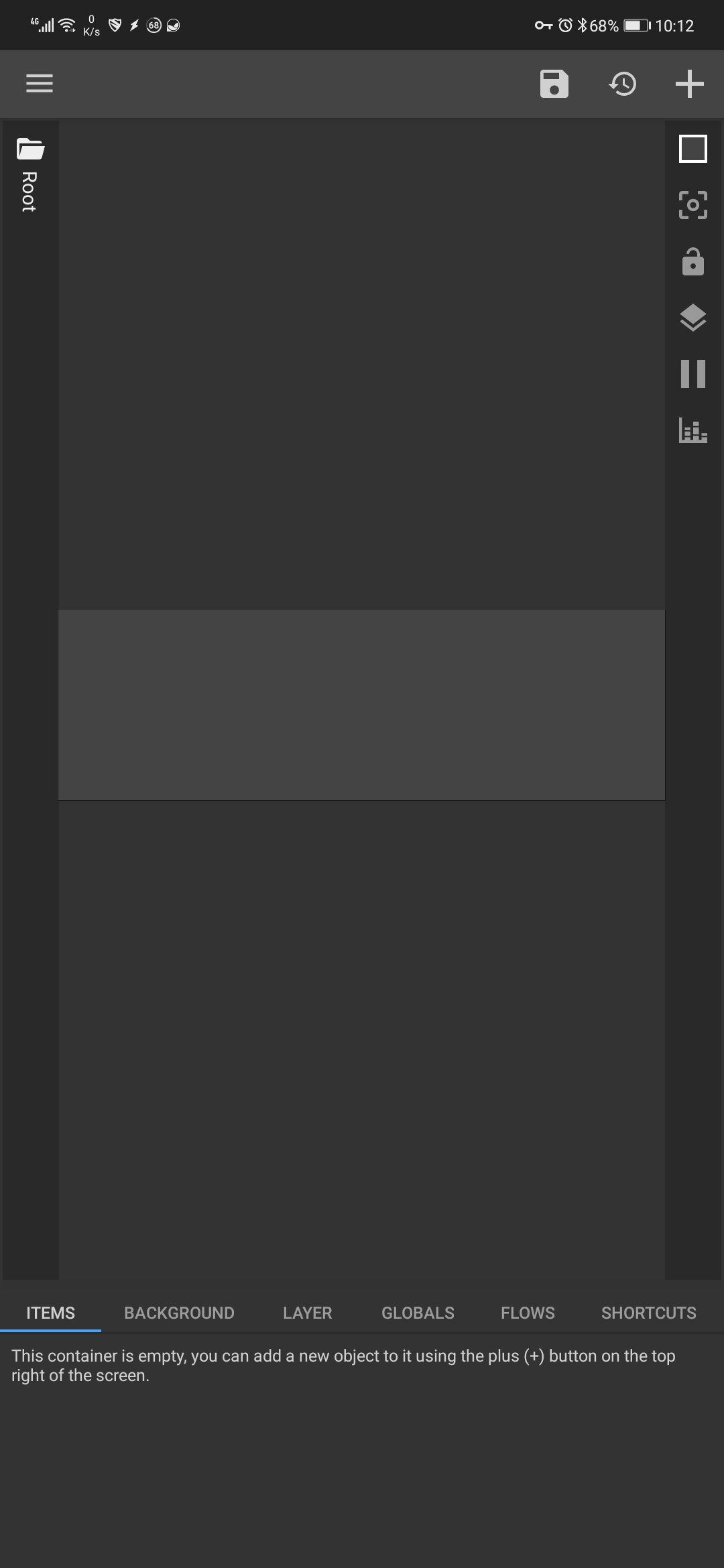
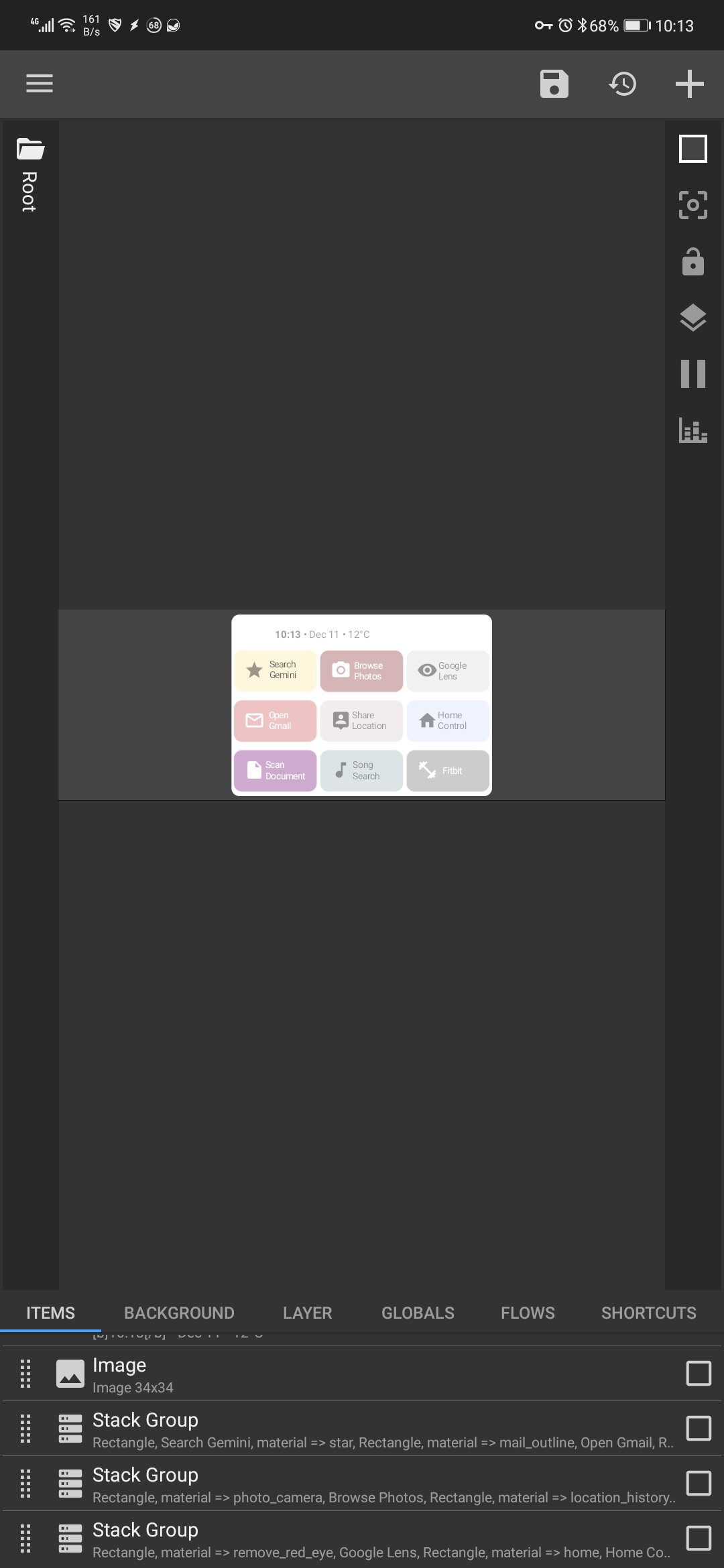
После установки области виджетов просто коснитесь ее. Это действие приведет вас к интерфейсу библиотеки KWGT. Затем нажмите кнопку «Создать», расположенную в верхнем левом углу. Теперь вы попадаете в раздел создания.


Создание базовой формы вашего виджета
Сначала вам нужно создать базовую форму виджета.
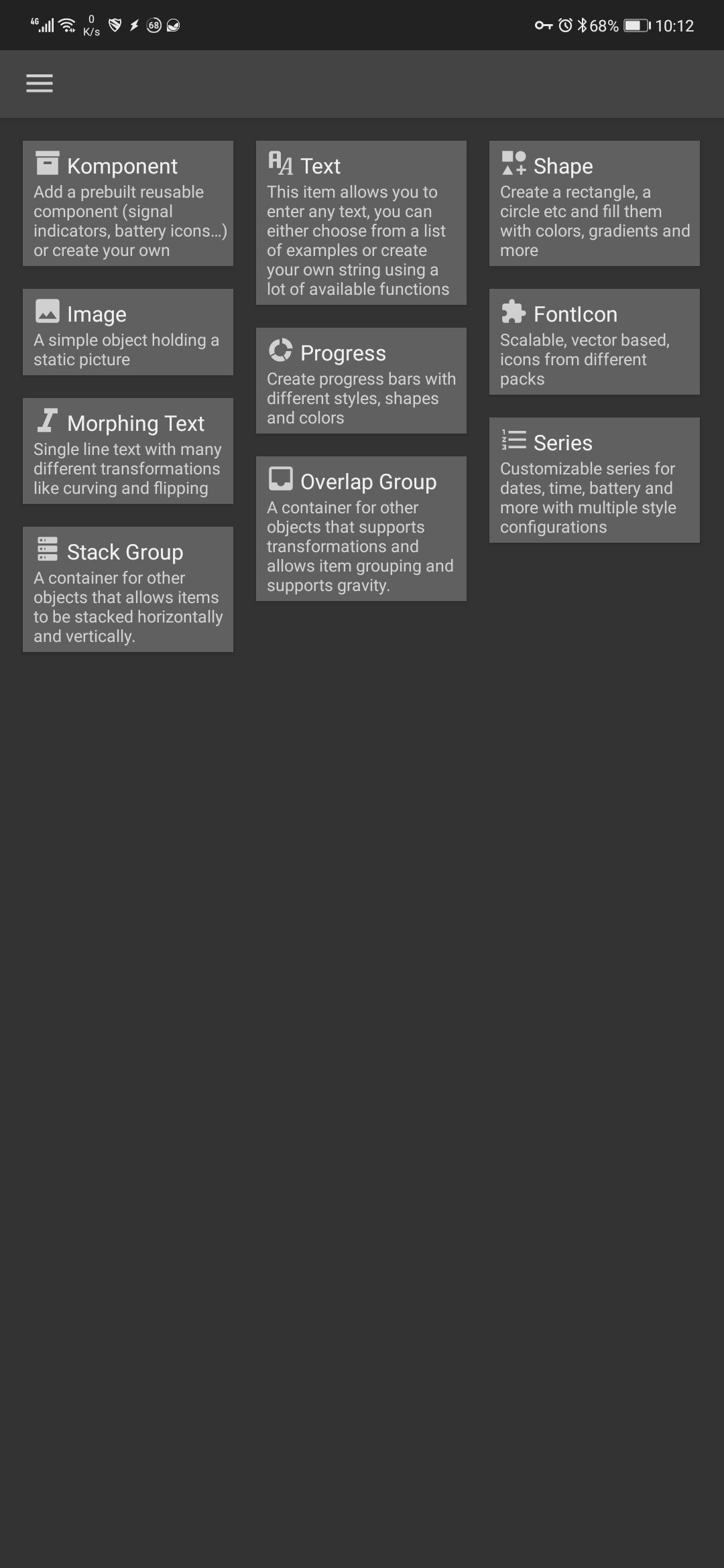
- Нажмите значок + в правом верхнем углу экрана создания, затем выберите Форма.
- Теперь вы должны увидеть поле «Форма» в меню «Элементы» на панели вкладок. Нажмите на него.
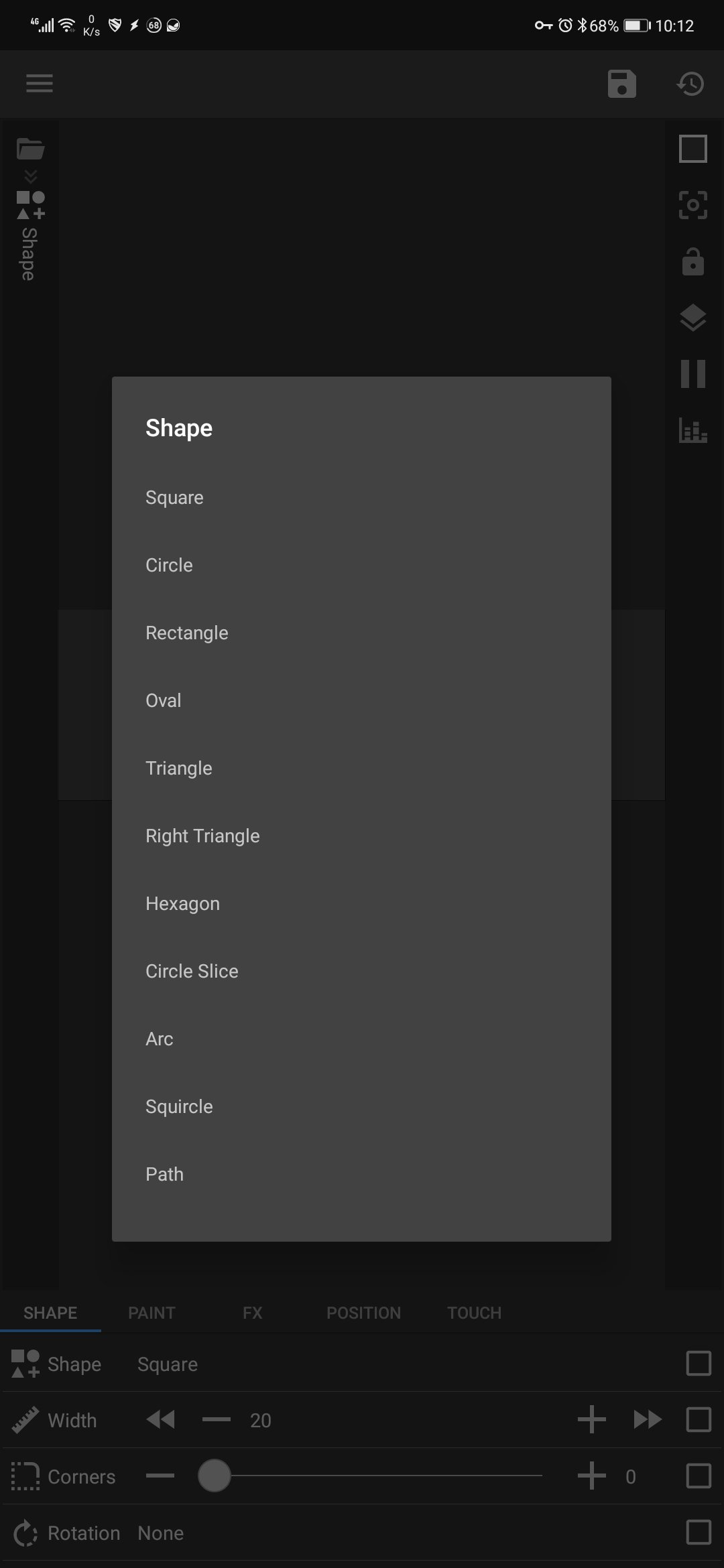
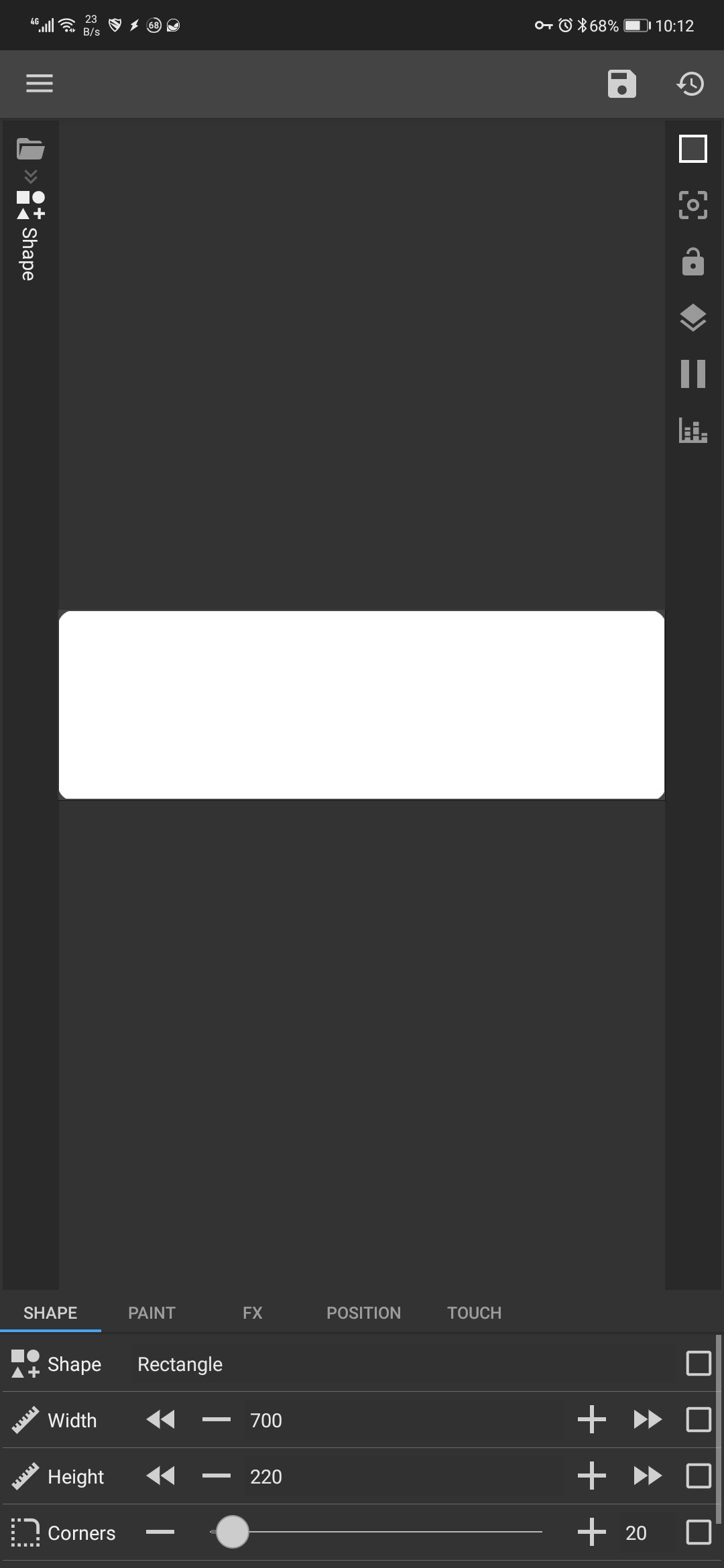
- Измените поле «Форма» на Прямоугольник и отрегулируйте Ширину и Высоту этого прямоугольника так, чтобы они совпадали с краем холста виджета.
- Чтобы соответствовать эстетике Google, вам также понадобятся закругленные углы. Я установил ползунок Углы на значение 20, но вы можете выбрать любое значение, которое лучше всего соответствует вашему вкусу.




Создание кнопок вашего виджета
Каждый из девяти функциональных элементов виджета представляет собой кнопку одинакового размера. Хотя точные размеры этих кнопок могут различаться в зависимости от плотности пикселей вашего экрана, убедитесь, что между каждой кнопкой по краям достаточно места, а также немного больше места у верхнего края для большего удобства использования.
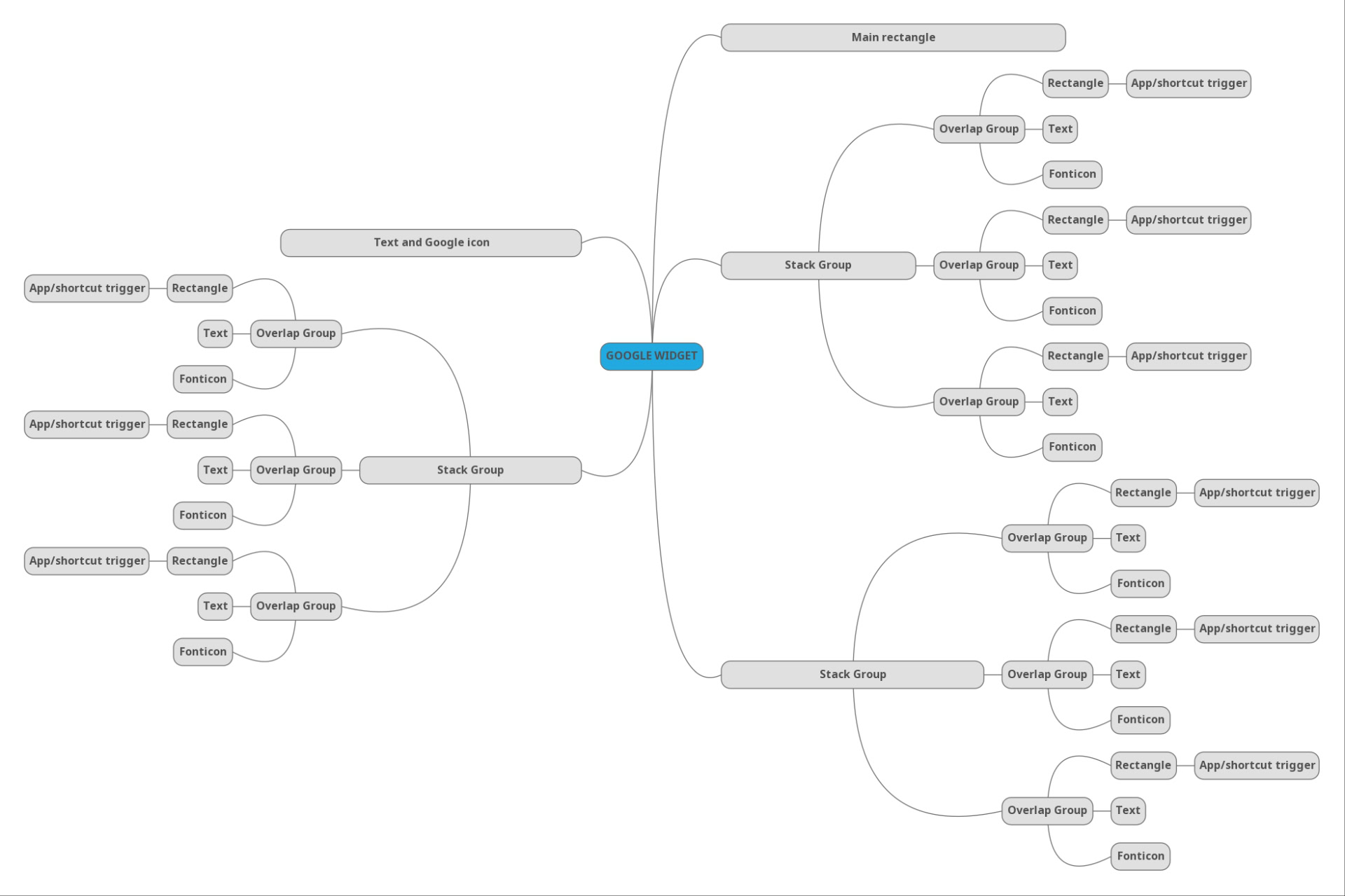
После завершения структура виджета будет включать в себя следующие элементы:
- Три группы стека. (Наши колонки).
- Три группы перекрытия внутри каждой группы стека. (Основа для наших пуговиц).
- Три прямоугольника (кнопки) в каждой группе перекрытия. Каждый из этих прямоугольников включает в себя текст (название действия), значок (описывающий действие) и триггер действия/приложения/ярлыка, привязанный к прямоугольникам.
Как технический энтузиаст, я считаю невероятно полезным набросать карту структуры моего виджета, прежде чем приступать к разработке с помощью KWGT. Пользовательский интерфейс иногда может показаться перегруженным и неудобным, поэтому предварительное понимание структуры помогает упростить процесс сборки.
В моем макете виджета есть отдельная область «Название и значок погоды». По сути, он функционирует как заголовок, который при необходимости можно настроить. В этой конкретной настройке он показывает текущее время, день недели и температуру наружного воздуха.

Теперь давайте создадим эту структуру:
- Убедитесь, что вы находитесь в корневой папке. Вы должны увидеть Root в левом верхнем углу экрана создания KWGT. Это означает, что вы находитесь в самом основании вашего виджета.
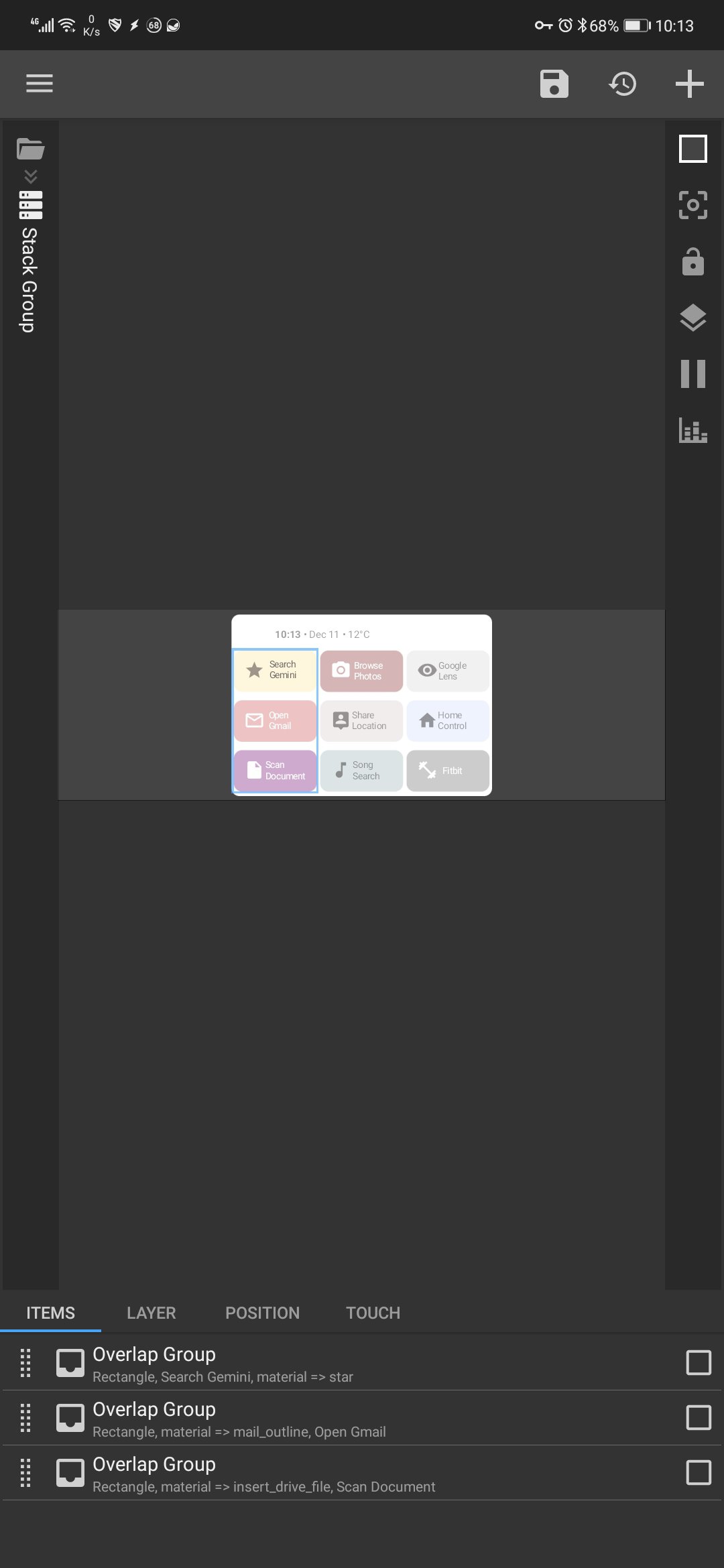
- Затем нажмите значок + в правом верхнем углу экрана. Выберите Группа стека. Теперь он должен появиться под панелью вкладок в нижней части экрана. Нажмите на него.
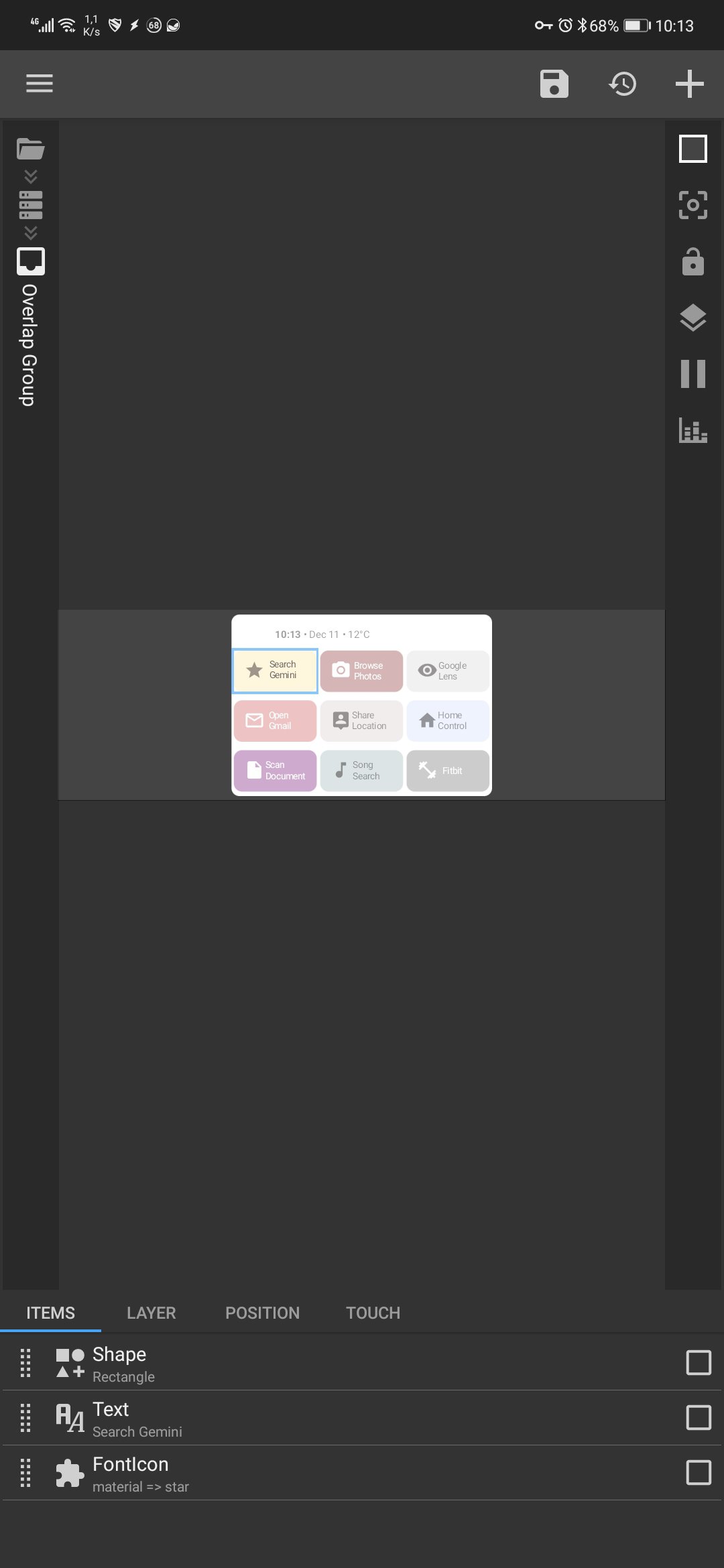
- Сейчас мы работаем в рамках Stack Group. Нажмите на значок + еще раз. На этот раз выберите Группа перекрытия.
- Сейчас мы работаем в рамках Overlap Group. Затем нажмите значок + и добавьте Фигуру. Нажмите на него и установите прямоугольник.
- Нажмите на значок + и выберите Текст. Нажмите на нее и назовите кнопку соответственно.
- Наконец, нажмите значок + и выберите Fonticon. Нажмите Значок, чтобы выбрать предпочитаемый значок, или измените Установить.
- После того, как вы создали одну группу перекрытия с ее содержимым, вы можете сделать две копии и вставить их в группу стека, над которой вы работаете.
- После завершения создания группы стека сделайте копии и вставьте их в корневую папку. После этого распределите каждую сложенную группу соответствующим образом. Это избавит вас от многократного повторения одних и тех же действий.
Теперь вы создали базовую структуру виджета.
Поиск значков, изображений, правильного шрифта и цветов.

Ни один виджет не обходится без визуальных украшений, но эти детали я оставлю вам.
Вместо того, чтобы полагаться исключительно на встроенные функции KWGT, вы также можете выполнить поиск в Интернете отдельных изображений значков Google. Их поиск может потребовать некоторых усилий, но у вас есть возможность использовать форматы файлов .png, .bmp или .svg при настройке виджета.
Для энтузиаста дизайна, любящего технологии, найти идеальный шрифт и уровень непрозрачности, соответствующий визуальному стилю Google, было непростой задачей. Хотя Google Sans казался идеальным выбором, он ограничен собственными приложениями. В конечном итоге я выбрал Noto Sans как подходящую альтернативу.
Не стесняйтесь выбирать предпочтительные цвета для своего виджета, но имейте в виду, что для некоторых вариантов может потребоваться изменить уровни прозрачности. Чтобы отличить его от виджета Google, я поиграл с оттенками, сохранив при этом мягкую пастельную атмосферу.
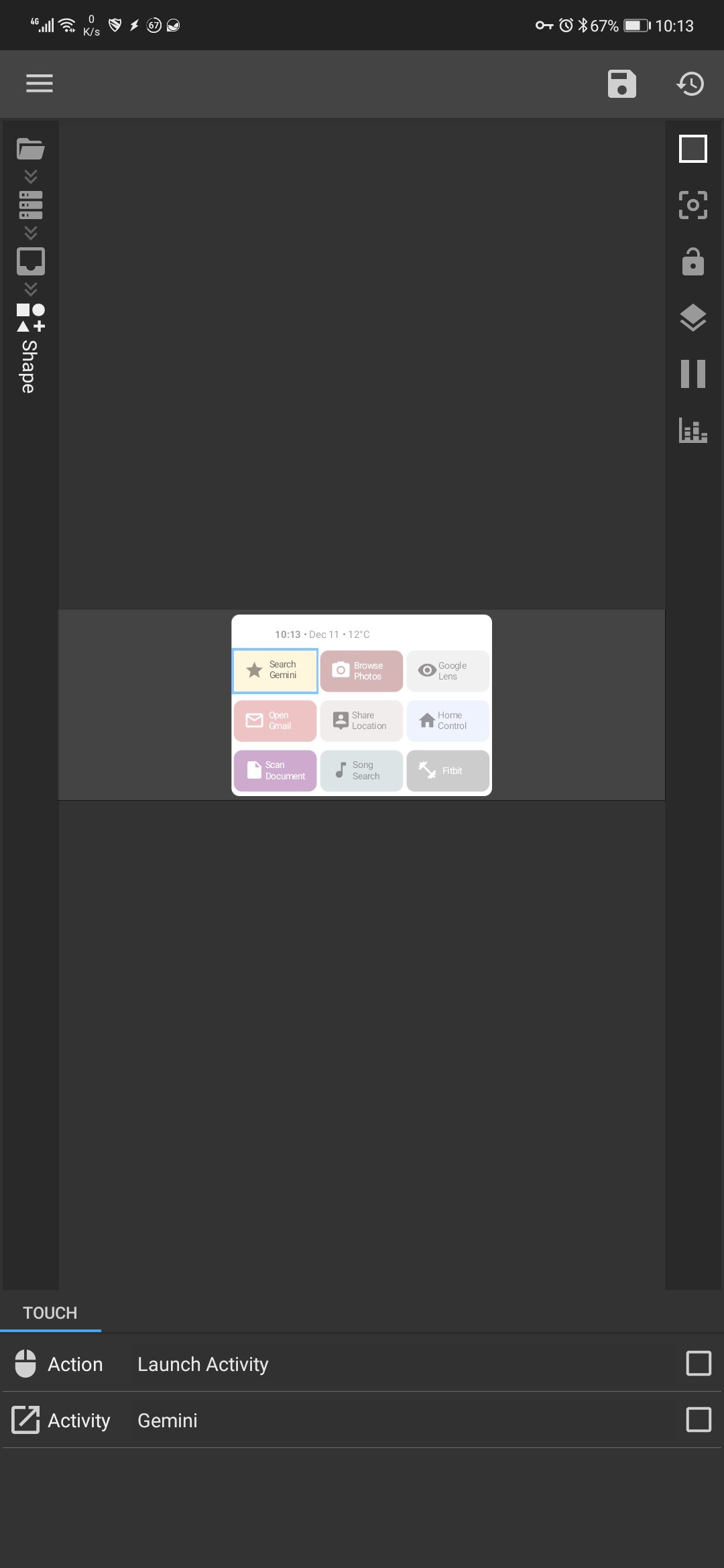
Добавление действий к кнопкам
Теперь, когда дизайн вашего виджета полностью реализован, давайте перейдем к его функциональному аспекту. Наш виджет сможет запускать приложения, инициировать действия и активировать ярлыки. В нашем виджете мы планируем использовать все эти функции.
Чтобы добавить сенсорное действие к кнопкам:
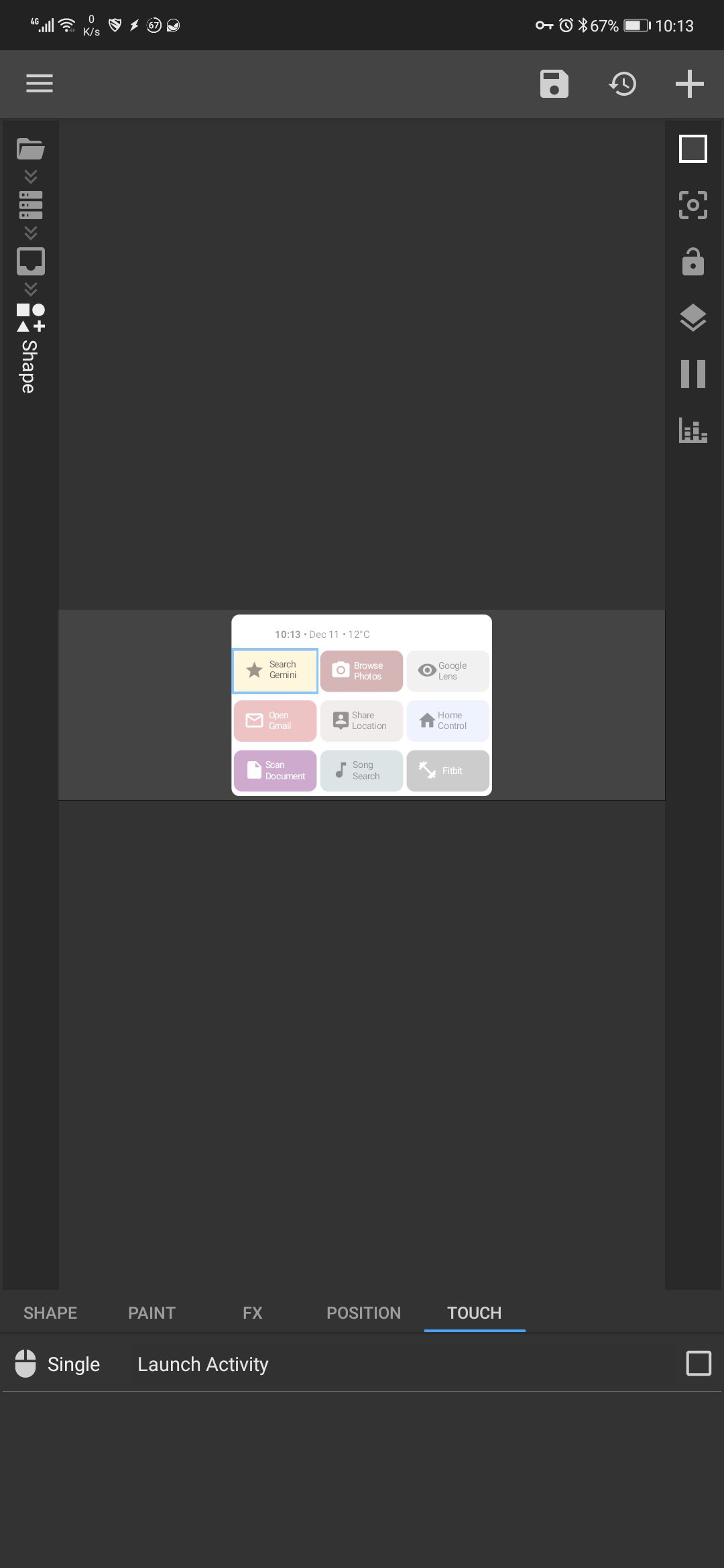
- Перейдите в корневую папку на экране создания KWGT.
- В нижней части экрана выберите Группы стека > Группа перекрытия > Фигура.
- Затем нажмите Прикосновение на панели вкладок.
- Коснитесь поля Действие и выберите тип действия, который вы предпочитаете.
<ул> - Как уже упоминалось, здесь у вас есть выбор. Выберите тот, который лучше всего соответствует вашим намерениям.
- Далее, в зависимости от того, какое действие вы выберете, под ним появится новое поле. Нажмите на него, чтобы выбрать ярлык, приложение или действие.
- После завершения нажмите значок Сохранить в правом верхнем углу экрана.
- Вернитесь к панели запуска и нажмите кнопку виджета, для которого вы только что создали действие.
- Если все правильно, теперь это должно вызвать желаемое действие.





Для каждой кнопки виджета вам следует выполнить следующие действия. Если вы ищете идеи о том, какие действия следует выполнить, вот несколько моих предложений:
- Близнецы (Деятельность)
- Gmail (приложение)
- Сканировать документ через Google Диск (ярлык)
- Google Фото (приложение)
- Поделиться местоположением через Карты Google (ярлык)
- Поиск песни (ярлык)
- Google Объектив (приложение)
- Google Home (приложение)
- Fitbit (приложение)
После включения всех действий сохраните виджет еще раз на всякий случай, а затем присвойте ему имя. Теперь ваш виджет готов к использованию! Вот конечный продукт моего виджета.

Мне очень понравился эксперимент KWGT, но было бы здорово, если бы Google создал официальный виджет, в котором пользователи могли бы настраивать ярлыки для своих различных приложений и сервисов. Всегда существует риск того, что на такой виджет могут повлиять ошибки, как мы видели на примере виджета «Домой», но я надеюсь, что Google продолжит разработку и добавление новых полезных виджетов для Android.
Я еще не закончил совершенствование своего универсального гаджета, так как на горизонте еще несколько усовершенствований. Пользователи этого приложения знакомы с концепцией того, что ничто не бывает по-настоящему завершенным — всегда есть возможность усовершенствовать и улучшить. Новые функции могут включать более продуманную реализацию, обновленные значки и визуальные эффекты, новые варианты типографики и инновационные ярлыки для более удобного использования. Вернуться к дизайну виджетов было увлекательно, и я надеюсь, что оно того стоит, если вы тоже хотите присоединиться!
Смотрите также
- Обзор Fiio SR11: доступный сетевой стример с интеграцией Roon
- Какой цвет Samsung Galaxy S25 Ultra выбрать?
- 10 лучших чехлов, которые обязательно нужно иметь для вашего нового Samsung Galaxy S25 Ultra!
- Подойдет ли Samsung Galaxy S25 к чехлам Galaxy S24?
- Лучшие телефоны Android для студентов 2024 года
- Первые 13 вещей, которые нужно сделать с OnePlus 13
- Какой цвет Galaxy S24 лучший? Мы проверили их все
- Вин Дизель показал новый образ из фильма «Риддик: Фурья», и он выглядит потрясающе!
- Первые 11 вещей, которые нужно сделать с Samsung Galaxy Watch Ultra
- Вы использовали все кредиты за этот месяц. Пожалуйста, добавьте больше кредитов для продолжения.
2024-12-14 18:18